Agrupando campos de data
Agora veremos como agrupar campos na mesma linha do formulário utilizando um único label.
Ao agrupar campos do tipo Data a ferramenta muda o componente de seleção de data para seleção de intervalo. Esta mudança visa a simplificação do desenvolvimento, uma vez que não é necessário implementar validações entre data final ser maior que a data inicial e vice-versa.
Para este exemplo adicionamos os seguintes campos:
Configuração no Builder
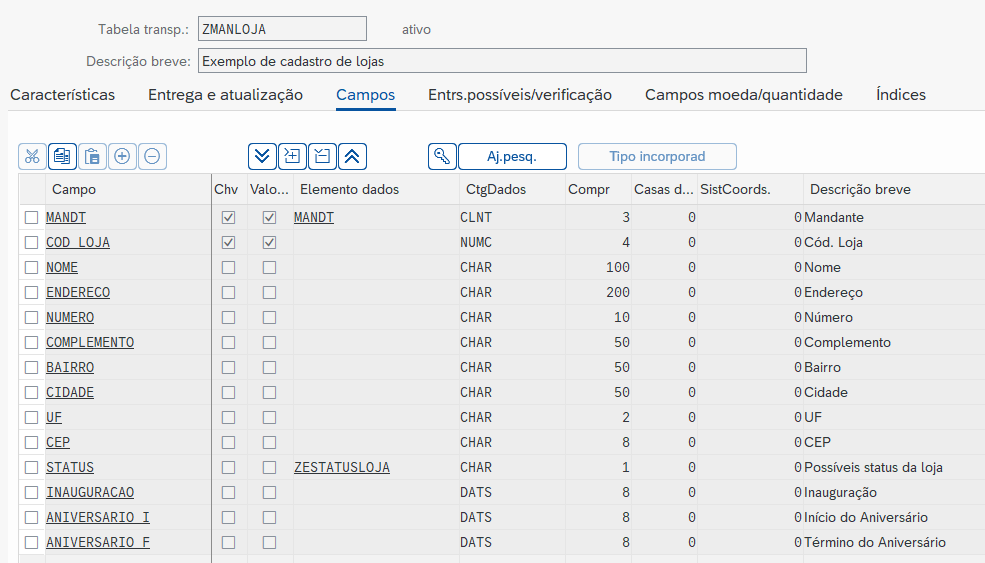
- ANIVERSARIO_I: Início do Aniversário
- ANIVERSARIO_F: Término do Aniversário

Adicionando os campos
Após abrir a aplicação no Tachyonix Builder você notará que os campos já estão disponíveis para uso. Com isso, basta seguir os seguintes passos.
- Abra a subseção Tela (Lista Principal) da etapa Saída;
- Arraste o campo ANIVERSARIO_I para que fique logo abaixo do campo INAUGURACAO;
- Arraste o campo ANIVERSARIO_F para que fique logo abaixo do campo ANIVERSARIO_I;
- Acione o ícone de configurações
 do campo ANIVERSARIO_F;
do campo ANIVERSARIO_F; - Mude a Descrição do campo para Período de aniversário/
- Mude a configuração Agrupar para Sim;
- Acione o botão OK; e
- Acione o botão Construir.

Resultado no Application
Agora podemos visualizar a modificação diretamente no Application.

Importante:
Note que para o usuário final apenas um componente é renderizado em tela, no entanto estes campos são tratados de forma independente inclusive no Include ABAP.
